Businesses pump out content at a staggering rate these days — and as that volume increases, more inconsistencies are bound to creep in. Whether due to lack of clarity about the style in which you'd like to write or disjointed communication across the multitude of content creators in your organization, failure to decide upon and document accepted editorial guidelines is a recipe for inconsistent messaging.
That's why at some point, most companies accept that they'll need to develop a writing style guide.
In short: a document that indicates the basic rules of writing we'll all agree to follow to ensure consistency across all our content — like whether I should've capitalized the "a" after the colon in this sentence.
Answer: If you write content for HubSpot, you should not capitalize the "a."
But wait... if that's the case, why would I capitalize the "If" in that last parenthetical? Because "If you write content for HubSpot, you should..." is a complete sentence, thus warranting the capital "If."
These conventions are specified in our writing style guide.
If you found that train of thought terribly banal, you might think writing style guides are the most boring things in the world and have a burning desire to click away right about now. Au contraire, mon frère.
Why Writing Guides Are Important
The existence of a writing style guide is what saves you from finding yourself embroiled in a debate about whether there should be spaces before and after an ellipses, whether you capitalize "for" in a title, or when a number must be written out in full.
If the writing style guide bores you, just imagine how insipid that debate will be. The existence of a style guide means you can simply have the style guide handy as your little writing rulebook without having to sit through debates about blockquotes.
Writing Style Guide Example
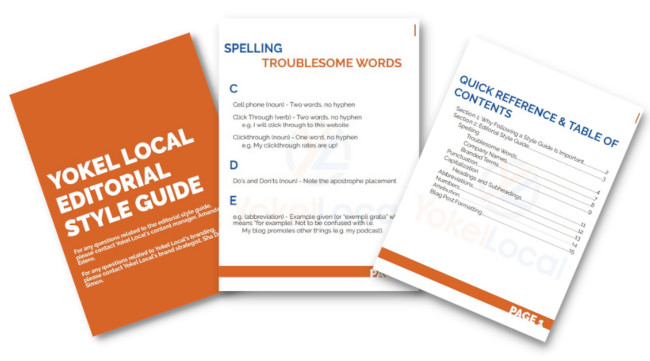
If you want to see a writing style guide in action, check out the one created by HubSpot Partner Yokel Local. Their writing style guide (or "editorial style guide" as they call it) was made to keep both their in-house contributors and their freelancers on the same page when writing and editing marketing content for clients.

Source: Yokel Local
You'll notice that they didn't go too far in the weeds, either. The whole guide is 15 pages in large, attractive lettering, and anything not explicitly stated in the guide is left up to the AP Stylebook and the Merriam-Webster dictionary. The simplicity is effective, and they clearly had fun designing the document to be cohesive with their brand guidelines.
In an effort to help you get started with your own style guide, this blog post will walk you through the essential elements of a brand writing style guide so you can create one for yourself.
What to Include in Your Writing Style Guide
Style Manual
Style manuals are reference books that tell writers how to handle grammar, punctuation, and any special use cases. Most businesses adopt either the AP Stylebook or the Chicago Manual of Style. It's up to you to decide which manual you'd like your company to follow.
You can purchase online subscriptions to these manuals for your employees to reference, the login for which you should also include in this section of the editorial style guide to make access simple. You might find employees are more likely to reference these tools when provided with an online subscription that contains a search function instead of a paper book through which they have to flip to find their answers.
While these style guides provide a good reference point for basic grammar rules, you'll probably want to make some exceptions to the rules therein for the sake of branding, tone, and style. Use this section of your editorial style guide to outline those exceptions and also to highlight some of the rules that commonly arise when writing for your company that people should commit to memory — regardless of whether it is aligned with or against house style. For example:
- What do you capitalize? Do you capitalize the name of your product? Are there certain prepositions you want capitalized in your title despite your stylebook's recommendations?
- What do you abbreviate? How do you punctuate those abbreviations? Would you type "a.k.a." or "aka"? "Okay" or "O.K."? Or "OK"?
- Do you use an Oxford comma?
Listing answers to common questions like these in the first part of your editorial style guide will give people an easy resource to reference that will save you time and encourage consistency. Feel free to continue adding to this list as more confusions arise and get resolved during the content creation process. You're creating your own style guide, so feel free to borrow different rules from different style guides. The important thing is that you use the same rules consistently throughout all the content you create.
Commonly Troublesome Words
Most companies have terminology that's specific to their industry, and not all of that terminology has a universally agreed-upon spelling. For instance, if you write a lot about digital marketing like we do here at HubSpot, you'll find a lot of inconsistency around the spelling and capitalization of words like these:
- ebook vs. Ebook vs. e-book
- ecommerve vs. e-commerce
- internet vs. Internet
- website vs. web site
- Facebook Like vs. Facebook like
- Retweet vs. re-tweet vs. reTweet vs. ReTweet
... And on and on and on. Instead of debating how to spell, capitalize, or hyphenate these words, include a section in your style guide called "Commonly Troublesome Words" so writers can easily look up the proper spelling of these words according to your house style guide.
Advice for Global Companies
If you have global readership and create content for specific, same-language markets, you should include notes on whether you change spelling for those markets or retain your house style.
For example, if marketers from HubSpot's Dublin office write a blog post, should American editors change their spelling of "favour" to "favor"? "Internationalise" to "Internationalize"? These questions should be answered in your style guide, and the "Commonly Troublesome Words" section is a logical location to do that.
Similarly, if you are creating content in different languages, style guides should be created for each different language.
Style and Tone
This section of the editorial style guide should address something less concrete than grammar rules but arguably more important: how your content should sound to the reader.
Can writers use the first person? How do you feel about the use of industry jargon? Think about the words you would use to describe your content in an ideal world. Which of these adjectives do you want your content to evoke?
- Conversational?
- Educational?
- Academic?
- Funny?
- Controversial?
- Irreverent?
- Artistic?
- Objective?
- Sophisticated?
You might think you want your content to be all of the above, but force yourself to prioritize just a few. Explain why it's important to achieve this style and tone in your content, and provide examples of content (excerpts are fine) that are successful in doing so — particularly if those excerpts exist on your own site already. If there are stylistic characteristics your content absolutely should not have, this is the section in which to include that information, too. Again, examples of what not to do are helpful here for the sake of comparative illustration.
When deciding on style and tone, be sure to consider your target audience and buyer personas in the process. Which style and tone would resonate best with them? This brings us to our next section...
Personas
Buyer personas are inextricably tied to style and tone, so it's important to include this section either before or after the "Style and Tone" section of your style guide. Why is it so important to include personas? Because the style and tone you adopt should be informed by your target audience, i.e. the people that will be reading all this stuff you're writing.
That being said, the personas in your editorial style guide don't need to go as in-depth as the personas created by your sales and marketing teams. (Those might include detailed information like objections that arise in the sales process and how to overcome them, or tips on identifying these personas "in the wild" or when you get them on the phone.)
The personas in your editorial style guide should be more brief, simply pulling out the highlights that concisely explain who your target audience is, their pain points, how they like to be communicated with, the value your company provides, and a picture to give writers a visual to keep in mind when creating content.
Including personas in your style guide really comes in handy when you're working with freelance writers. If you're doing a good job with freelance writer management, you'll provide ample context to inform the content they're writing. A persona, and how that informs tone and writing style, should always be included when kicking off a new freelance writer engagement.
Graphics and Formatting
I know, I told you earlier not to get into the nitty gritty with visual guidelines. This is still true. Your design team or agency should create a separate brand design style guide that addresses more nuanced visual... things. (Can you tell I'm not a designer?)
You should, however, add a little information to your written style guide if your writers are ever responsible for creating visual assets and/or copyediting visual assets created by designers. Here are some common questions that may come up that will impact writers or editors:
- Where can writers source images, and how do they properly attribute them?
- When should images align to the right, to the left, or in the center?
- Should text wrap around images?
- What are the RGB and hex codes for your text and headers?
- What typefaces can be used?
- Can writers use italics, bold, or underlining? If so, is usage limited to certain occasions, like bolding headers and hyperlinks?
- Which kind of bullets should be used (square, round, or other), and how should they align with the rest of the text?
- How should numbered lists appear: "1", "1." or "1.)"?
Many of these graphical elements can be preset in your content management system, but they can be easily overridden when writers copy and paste content from elsewhere with formatting attached — or by an overzealous writer with a flair for design. Outline these expectations in your editorial style guide, and refer those with more advanced needs to your brand style guide.
Approved and Unapproved Content
Great content often cites research and data from third party sources. Make your writer's job easier by providing approved industry resources from which they can draw — and, even more importantly, resources from which they cannot draw. Break up this section of your editorial style guide into two sections: recommended and approved industry resources, and "do not mention" resources.
The information in the "do not mention" section should include competitors and unreliable resources, and it should also mention controversial topics and opinions that should be avoided at all costs. For example, many companies strictly prohibit any mention of politics or religion in their content, or have provisions that explain when it is acceptable to include and how to frame the discussion. Similarly, many companies work within certain legal restrictions, in which case this section of the style guide might provide instructions for receiving legal approval before publishing a piece of content.
This is the section of your editorial style guide to explain the intricacies of such controversies as they relate to your brand so you can prevent reputation management catastrophes.
Sourcing
With great research comes great responsibility... and a lot of choices, unfortunately. Clear up the confusion around how to properly cite research by deciding on one methodology and documenting it in your editorial style guide. Explain how to create footnotes, references, links to external sites, or even bibliographies if they are relevant to your company.
This section of your editorial style guide doesn't need to be long. Just write down the rules and provide some examples of proper citations so writers can easily attribute their sources properly.
Examples to Show What's Right and Wrong
Every section of your editorial style guide can benefit from real life examples of the concepts you're explaining, whether you include those examples on the same page or as an appendix at the end of the guide.
For example, when talking about proper formatting, include a visual example of a well-formatted blog post with callouts that detail why the elements therein are successful. If you're discussing grammar usage, provide an incorrect example, and then mark it up to show how a writer could fix it to align with your editorial style guide.
Bridging your requirements with proper executions from your actual website will help illustrate these concepts more clearly and cut down on follow-up questions and instances of exceptions to the rules you've laid out.
What Not to Include In Your Style Guide
It can be tempting to create the most comprehensive style guide of all time. But when documents get incredibly long, it can become a little hard to use on a day-to-day basis. Aim for "comprehensive, yet usable" by intentionally cutting some sections. The most common sections that people are tempted to include, but which I recommend exist in another document, are:
- Notes on content operations. Things like submitting content to your editorial team, requesting a slot on the editorial calendar, or revision cycles.
- Recommendations for creating SEO-friendly content.
- Nitty gritty rules around logo usage or other visual style guide elements. With some basic exceptions, these would be saved for a separate brand or visual style guide.
Your editorial style guide will simply guide writers by providing a set of standards to which they must adhere when creating content for your website. It eliminates confusion, guesswork, and debates over what boils down to a matter of editorial opinion among grammar and content geeks. If you're ever unsure whether something should or should not exist in your written style guide, fall back on usage to inform your decision. If it's too long to be usable, cut it down; if it's too short to answer the most common questions, beef it up.
How to Get Others to Use Your Style Guide
If you put in all this work to create a comprehensive style guide, it'd be a real bummer if no one used it.
Here's the truth: Some people just aren't going to use it, no matter how easy you make it for them to do so. So just... accept that. But after you're done grieving, there are a few things you can do to increase the likelihood of adoption:
1. Involve other people in its creation from the get-go.
No one wants to be the Grammar Czar. And if you do, I promise you no one you work with thinks its cute. Instead of mandating the rules your entire company must use when writing, get a few people together to help create the style guide as a group. Ideally, this little committee will span more than one department to increase the likelihood of widespread adoption.
2. Make it easy to find and use.
Our style guide is available on our internal wiki so it's easy for people to find, bookmark, and Ctrl+F to get answers to questions quickly. Make yours similarly easy to access and use.
3. Keep updating it.
Your style guide is intended to be a living document. As new questions arise, make it easy for writers to ask questions about proper usage and get a resolution — and make sure that resolution is reflected in an updated version of the style guide.
Editor's note: This post was originally published in May 2015 and has been updated for comprehensiveness.
How to Create a Writing Style Guide Built for the Web [Free Guide] was originally posted by Local Sign Company Irvine, Ca. https://goo.gl/4NmUQV https://goo.gl/bQ1zHR http://www.pearltrees.com/anaheimsigns
![Free Download: How to Create a Style Guide [+ Free Templates]](https://no-cache.hubspot.com/cta/default/53/76520ae5-1a3b-4055-9e8e-95e150b90965.png)

No comments:
Post a Comment