In the fairy tale Hansel and Gretel, two children drop breadcrumbs in the woods to find their way home. Nowadays, you probably don't experience too many lost-in-the-wood experiences, but I'm willing to bet you've felt disoriented on a poorly designed website.
In web design, breadcrumb navigation is a way to show your users their location and how they got there. Like Hansel’s breadcrumbs, it helps users retrace their path and see where they are in the greater scheme of your site.
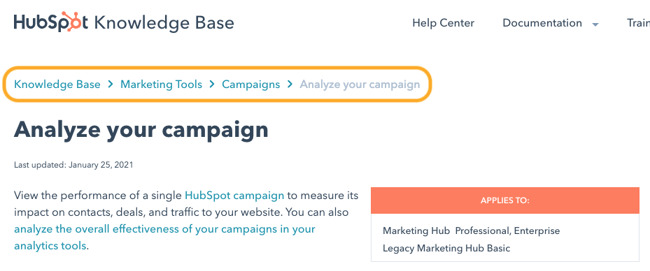
While you can style breadcrumbs however you'd like, they tend to look the same across websites that use them. Here's a simple example of breadcrumbs from the HubSpot Knowledge Base:

Jakob Nielsen, co-founder of the acclaimed Nielsen Norman Group, has been recommending breadcrumb navigation since 1995, and makes a strong point for their usefulness and efficiency: "All that breadcrumbs do is make it easier for users to move around the site, assuming its content and overall structure make sense. That's sufficient contribution for something that takes up only one line in the design."
If your business's website is multi-layered, you might consider implementing breadcrumb navigation to make your site easier to navigate. However, like any design element, there's a right and wrong way of doing it. Here, we'll explore nine tips and examples to ensure you're creating the most effective breadcrumb navigation for your users.
Breadcrumb Navigation Tips and Examples
1. Only use breadcrumb navigation if it makes sense for your site's structure.
Breadcrumb navigation has a linear structure, so you only want to use it if it makes sense with your website's hierarchy. If you have lower-level pages that are accessible from different landing pages, using breadcrumb navigation will only confuse readers who keep accessing the same pages from different starting points. Additionally, if your site is relatively simple, with only a few pages, you probably don't need breadcrumb navigation.
2. Don't make your breadcrumb navigation too large.
Your breadcrumb navigation is a secondary tool to your primary navigation bar, so it shouldn't be too large or prominent on the page. For instance, on DHL's website, their primary navigation bar is large and recognizable, with columns like "Express" "Parcel & eCommerce" "Logistics", etc. Their breadcrumb navigation is the smaller section below that reads, "DHL Global | > Logistics | > Freight Transportation". You don't want your users to mistake your breadcrumb navigation as the primary navigation bar.

3. Include the full navigational path in your breadcrumb navigation.
I Googled "Elon University Non-Degree Students" to reach this landing page, but Elon is smart to include the full navigational path, including "Home" and "Admissions". If you leave out certain levels, you'll confuse users and the breadcrumb path won't feel as helpful. Even if users didn't begin on the homepage, you want to give them an easy way to explore your site from the beginning.

4. Progress from highest level to lowest.
It's important your breadcrumb navigation reads left to right, with the closest link to the left being your homepage, and the closest link to the right being the user's current page. A study by Nielsen Norman Group found users spend 80% of their time viewing the left half of a page and 20% viewing the right half, making a strong case for left-to-right design. Plus, the link closest to the left will appear as the beginning of the chain, so you want it to be your highest-level page.
5. Keep your breadcrumb titles consistent with your page titles.
To avoid confusion, you'll want to remain consistent with your page and breadcrumb titles, particularly if you're targeting certain keywords in those titles. You also want to clearly link your breadcrumb titles to the page. If the breadcrumb title doesn't have a link, make it clear. Nestle effectively labels its breadcrumb titles to match the page titles. "Areas of impact & commitment", for instance, reads the same in the breadcrumb navigation as it does on the page.
Nestle also does a good job differentiating links from non-links with different colors -- the links are blue, while the non-links remain gray.

6. Get creative with design.
The traditional breadcrumb navigation looks like this: Home > About Us > Careers. However, you don't need to follow the traditional path if you feel a different design could appeal more to your audience, or look better on your site.
For instance, Target uses breadcrumb navigation in their product pages (because who wouldn't get lost in the virtual shoe section?), but uses "/" symbols and simple black and grey text. In this case, the subtle design variation makes sense for their site's aesthetic.

7. Keep it clean and uncluttered.
Your breadcrumb navigation is simply an aid for the user, and ideally shouldn't be noticed unless the user is looking for it. For this reason, you don't want to clutter your breadcrumb navigation with unnecessary text.
Eionet, for instance, could do without their "You are here" text. While meant to be helpful, the text clutters the page. With the right design, a breadcrumb navigation should be noticeable enough without an introduction.

8. Consider which type of breadcrumb navigation makes the most sense for your site.
There are a few different types of breadcrumbs you might use -- location-based, attribute-based, and history-based. Location-based breadcrumbs show the user where they are in the site's hierarchy. Attribute-based breadcrumbs show users which category their page falls into. Finally, history-based breadcrumbs show users the specific path they took to arrive at the current page.
Bed Bath & Beyond uses attribute-based breadcrumb navigation to show users which category their product page falls under, so users can click back to "Kitchen" or "Small Appliances" to peruse similar items. This type of breadcrumb navigation is most effective for Bed Bath & Beyond customers. When you're creating a breadcrumb navigation, consider what's most useful for your site's visitors.

9. Know your audience.
Best practices in breadcrumb navigation urge web designers to place the navigation at the top of the page -- but Apple, one of the most valuable companies of all time, defies this logic by putting their breadcrumb navigation at the bottom of their site. Ultimately, it's critical you know your audience. Apple's customers are typically tech-savvy, and would likely find the navigation if they needed it. Consider your customers' needs, and implement A/B testing if you're unsure.

Breadcrumb Navigation in HTML and CSS
Not only are breadcrumbs useful — they’re also easy to add to your website with a bit of HTML and CSS code.
Let’s start with the HTML, which we’ll use to make the links themselves. The easiest way to do this is to organize your links in an unordered list (<ul>) element, with each list item (<li>) comprising a link in the breadcrumb series until the final item, which denotes the current page.
Here’s an HTML template for breadcrumbs that you can use:
Notice how I’ve also enclosed the unordered list in an HTML <nav> (navigation) element, and added a class and an ARIA label to its opening tag. This is optional, but helps make your page more accessible to screen readers and search engines.
Of course, this HTML alone isn’t enough — right now, we just have a bulleted list of links. By adding CSS, we can achieve the breadcrumb look that we’re looking for. Apply the following CSS to the HTML above:
Together, this code generates a basic breadcrumb navigation area that can be used on any site — see the final result below. I’ve also added some additional styling for a cleaner look. To see how the breadcrumbs look without this styling, comment out the code at the bottom of the CSS tab.
See the Pen Breadcrumbs in HTML and CSS by Christina Perricone (@hubspot) on CodePen.
Breadcrumb Navigation in Bootstrap CSS
Bootstrap CSS also offers a way to create breadcrumbs without needing to add custom CSS. To do this, use the Breadcrumb component like so. Here’s an example from the Bootstrap 5 documentation:
See the Pen Breadcrumbs in Bootstrap CSS by Christina Perricone (@hubspot) on CodePen.
This is just the basics of breadcrumb navigation in Bootstrap — see the Bootstrap breadcrumb documentation to learn all the details.
Design to Help Users Navigate Your Site
Ultimately, breadcrumb navigation is an effective tool to make your site easier to navigate, but you want to follow design best practices to ensure you're leveraging the tool's helpfulness. For additional UX advice, check out our Ultimate Guide to UX Design.
Editor's note: This post was originally published in September 2018 and has been updated for comprehensiveness.
9 Breadcrumb Tips to Make Your Site Easier to Navigate [+ Examples] was originally posted by Local Sign Company Irvine, Ca. https://goo.gl/4NmUQV https://goo.gl/bQ1zHR http://www.pearltrees.com/anaheimsigns


No comments:
Post a Comment