The structure users want is called taxonomy. Scientifically, a taxonomy is a classification scheme that dictates how things are organized and classified based on their characteristics.
A website's taxonomy can dictate the user experience, and can also influence search engine rankings. This post will go over what a website taxonomy is, and give you the resources to create a successful organization system for their site.
Website taxonomy is also related to URL structure, which is how URLs are organized to reflect content within specific site pages. Every website domain stays the same for every URL address, but subdirectories and URL slugs change as page content gets more specific.
For example, say your website’s primary domain is www.samplewebsite.com.
Your taxonomic structure will include subdirectories within your domain that are relevant to the page’s content. So, if your samplewebsite has a ‘Contact’ or ‘Announcements’ page, the URLs would change to reflect the information displayed on each page. The URLs for these pages would be www.samplewebsite.com/contact and www.samplewebsite.com/announcements, respectively.
Why is a website taxonomy important?
A well-planned taxonomy can transform how users interact with your site, especially when your content is organized logically. If users can get to your site and find what they’re looking for, they’ll view you as a reputable source and they’ll stay longer.
Websites that don’t have a specific structure tend to be difficult for people to understand. In fact, an average of 38% of site visitors will leave a site if it's poorly organized.
A carefully crafted taxonomy is also crucial for search engine optimization (SEO), as a taxonomic organization is easier for search engine bots to recognize as they analyze and index your site.
Let's put all of this in context with a hypothetical website. Say you own www.recipes.com. Since you know that your visitors are coming to your site for specific recipes, you want to set up categories that help them find what they’re looking for as quickly as possible. If they’re looking for desserts, for example, they likely want to find those recipes through the corresponding category page, not by browsing through a list of unrelated meals.
The URL for this page would be www.recipes.com/desserts. A user knows what they’ll find within this subcategory of recipes. For search engine bots, the URL subdirectory helps them understand what the page is about and when they should show the page in search results.
Best Practices for Creating a Website Taxonomy
Ultimately, you want both users and search bots to understand your site. You don’t want them to be bombarded with content that isn’t going to fulfill their needs. While it may seem clear cut, various factors go into creating a successful website taxonomy.
Know your audience.
Just like all types of marketing, the key to creating your taxonomy is understanding your users.
You’ll want to know who they are, why they’re visiting your site, and what they want to find on your site. It’s essential to understand what their specific needs are so you can structure your content accordingly. To better understand your users, you can do things like create buyer personas.
Continuing with the recipes.com example, whoever runs the site knows that their visitors are coming because they want help with their cooking. It’s great to know this, but is there anything else they’ll want from your site? They may also want you to recommend kitchen supplies that will help them make these recipes, or recommend brands to buy ingredients from.
If you take the time to get to know your future users, you can design your site accordingly.
Conduct keyword research.
When you know who your users are and what they want, you want to make sure you have the necessary information to keep them on your site.
You can use your site's primary purpose to rank in search results, but it’s essential to have multiple keywords for the additional categories you’ll create within your site. These keywords should be directly related to the content that users will find on those specific pages.
For instance, if you run a blog on travel tips, travel tips can be your main keyword. However, your research may show that users also associate travel tips with travel packing tips and travel insurance tips. You’ll want to use that information when creating your structure.
Be consistent.
Consistency with categories and the content within those categories makes it easier for users to understand your site. It also makes it easier for those executing your content strategy to create relevant content. For example, on the HubSpot Blog, we have four different properties: Service, Sales, Marketing, and Website.
Blog posts are categorized based on their relationship to each property, and this organizational consistency makes it easier for visitors to find relevant information. For example, a user would know to search within blog.hubspot.com/website rather than blog.hubspot.com/service for a tutorial on how to use WordPress.
Consistency is also important for SEO, as bots dislike poorly organized websites, and sites with jumbled and unrelated content is considered spammy. Bots also recognize contextual relationships between categories and content, and they’ll learn how to index your site for specific search queries.
Keep it simple.
While there are certainly hundreds of categories and subcategories you could come up with to sort content on your site, less is more. The ideal web taxonomy is focused and straightforward.
With recipes.com, there are so many different types of dishes that it would (and will) become overwhelming for users to sift through hundreds of different categories.
Keeping it simple means creating fewer high-level categories that can house lower-level categories. You can have a high-level category page dedicated entirely to baking recipes, and the content you post within that page will be specific to baking recipes.
The URL for this category would be recipies.com/baking rather than recipes.com/pie-recipies and recipes.com/scone-recipies. Then, if a user goes on your site to find a blueberry pie recipe, the page URL may be www.recipes.com/baking/blueberrypie.
Leave room for growth.
Taxonomy can, and should, change as your business scales.
If you create new forms of content, you may need to shuffle categories to ensure that they still relate to each other and have room for new content.
Say you’re running a blog about content marketing, but you cover the topic generally. It’s unlikely that you’ll have multiple page categories or subfolders within those pages. However, suppose you decide to hire new team members who are experts in specific types of content creation. In that case, you’ll want to create different taxonomic categories to distinguish between the different types of content.
You may also realize that certain categories and subcategories aren’t as intuitive as you’ve hoped, per user feedback. Taking the time to understand what is and isn’t working for those who interact with your site is essential.
Types of Website Taxonomy
Once you know your audience and have created your keyword-relevant categories, it’s essential to decide on the taxonomic structure that works best for your site. Since taxonomy is a classification system, it may seem like the logical structure is a hierarchical one, organized by importance. However, this isn’t always the case. Let’s review the different types of website taxonomies so you can select the one that works best for your site.
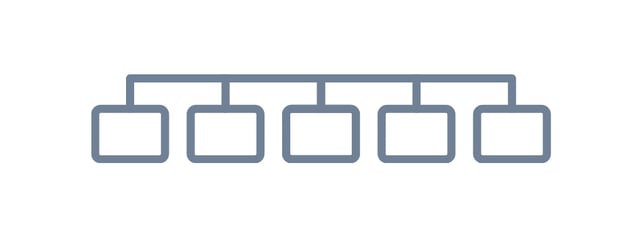
Flat Taxonomy
A flat taxonomy, sometimes called unlayered taxonomy, is a simple list of top-level categories. All categories on this site carry equal weight in comparison to each other. It’s a perfect structure for smaller websites that don’t have a large amount of content.
For example, a veterinarian's office likely doesn’t have many needs to fulfill. Their homepage may only have three to four categories, like ‘About Us,’ ‘Book an Appointment,’ ‘Location,’ and ‘Services.’ Users visiting the site won’t need much more than that.

Image Source
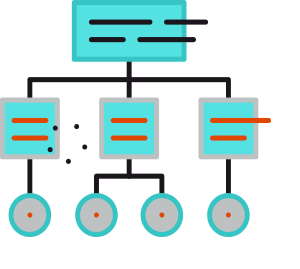
Hierarchical Taxonomy
A hierarchical taxonomy is an arrangement of categories by order of importance. Larger websites typically use it, and top-level categories are broad.

Moving down a hierarchical structure means getting more specific. This allows users to quickly identify and navigate between different sections and categories. Search engines will recognize these relationships as well.
For example, hubspot.com displays three main categories at the top of the page: Software, Pricing, and Resources. Each of those categories is broad and overarching. If a user mouses over them, they’re then shown more specific categories.
In turn, our URLs for these categories look like this: hubspot.com, hubspot.com/products, hubspot.com/products/marketing, and hubspot.com/marketing/seo.
It’s important to note that there shouldn’t be too many high-level categories or subcategories, as excessive groups can become confusing for users and SEO crawlers.
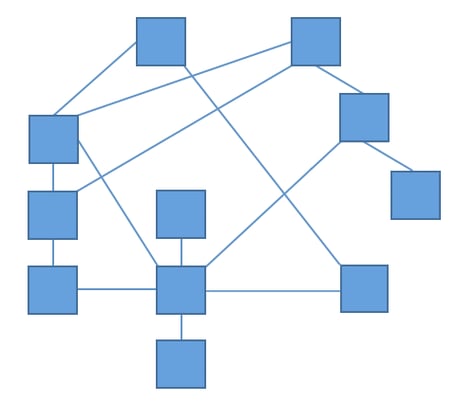
Network Taxonomy
A network taxonomy involves organizing content into associative categories. The relationships and associations between categories can be basic or arbitrary, but they should be meaningful to users.
For example, a ‘Most Popular’ category within a website may contain lists of different articles covering a broad range of topics that are popular among that audience. Still, they’re all similar in the sense that they are highly rated, viewed, and visited by others.

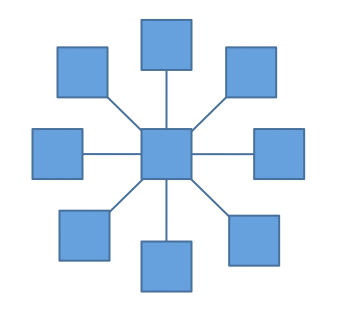
Facet Taxonomy
A facet taxonomy is used when topics can be assigned to multiple different categories. Sites that typically use this structure allow users to find content by sorting for specific attributes. It’s also great for users who will likely arrive at certain content by different means.

For example, Nike sells a variety of different products. While there are specific categories for shoes and clothing, there are also subcategories for color, size, and price. A shoe that shows up on a search for ‘blue shoes’ may also show up on a list of cheap shoes because they’re currently on sale.
Put time into your website's taxonomy.
Creating and maintaining a successful website taxonomy that makes sense for users and search engines essential to your marketing strategy.
If other elements of your site are already optimized for other SEO ranking factors, the addition of a structured taxonomy will help your site rank highly in search query results, not to mention, it’ll keep users on your site.
If you want to learn more about website best practices, consider taking the HubSpot Academy Website Optimization course!
What is a website taxomomy? was originally posted by Local Sign Company Irvine, Ca. https://goo.gl/4NmUQV https://goo.gl/bQ1zHR http://www.pearltrees.com/anaheimsigns
No comments:
Post a Comment